

Articolo
Tempo di lettura 5 minuti.
A cosa serve una landing page e quali caratteristiche deve avere per essere performante?
La landing page, dal nome, significa letteralmente “pagina di atterraggio”. Bene, direte voi, allora ogni pagina del mio sito, dal momento che un utente ci arriva, diventa una pagina di atterraggio? Beh…no. Una landing page ha una funzione ben precisa, ossia quella di creare una conversione o meglio ancora di convincere l’utente ad effettuare una determinata azione. Solitamente la conversione può essere di due tipi: lead generation oppure acquisto diretto.
La lead generation è la raccolta di dati di possibili clienti, l’esempio tipico è la possibilità di scaricare un contenuto gratuito (un ebook oppure una guida) in cambio della compilazione di un form in cui viene richiesta la propria mail.
La vendita diretta invece riguarda quelle landing page che spingono l’utente ad acquistare qualcosa e quindi di procedere subito con il pagamento. Si tratta di prodotti, ma più sovente di corsi online a cui è possibile accedere subito dopo la ricezione del pagamento.
È importante sottolineare questa differenza poiché, mentre per le prime, sarà necessario prevedere l’inserimento di un form di contatto e quindi l’invio dei dati ad una casella di posta, nel secondo caso è necessario prevedere una piattaforma capace di gestire le transazioni online.

Non ci sono linee guida univoche, se non quella aurea del web: la semplicità vince sempre. Devi essere chiaro nei tuoi contenuti, ma anche nella costruzione del layout della pagina, permettendo anche ai meno avvezzi alla tecnologia, di navigarla con semplicità. Se hai un parente o un amico che proprio non si sa muovere sul web, usalo come tester!
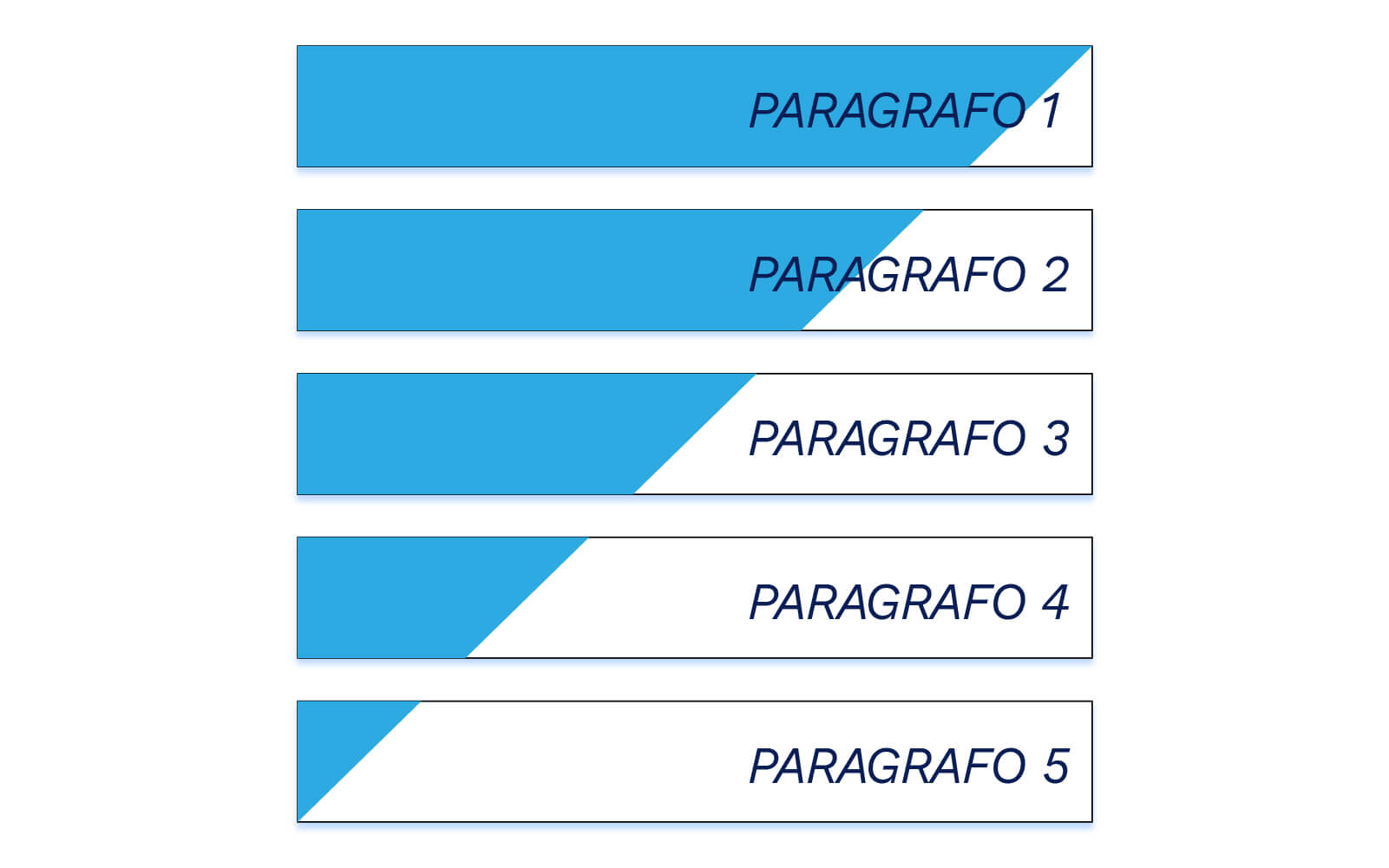
Bisogna poi tenere in considerazione la cosiddetta “F”, ossia in quanti paragrafi si perde l’attenzione dell’utente. Questo schema può esserti d’aiuto:

Cosa possiamo comprendere da questa grafica? Che il primo paragrafo, anzi le prime righe del tuo contenuto sono le più importanti. Per questo è inutile sbrodolare parole su parole, bisogna concentrarsi subito sulla call to action!
Anche la parte grafica ha la sua importanza, una pagina “attraente” spinge l’utente ad approfondire il contenuto, quindi curala al massimo!
Una volta che la pagina sarà pronta, andrà promossa per far sì che più persone ci atterrino. Come farlo?
I canali promozionali sono diversi:
Hai bisogno di un po’ di ispirazione? Eccoti 110 esempi di landing page efficaci: https://instapage.com/blog/landing-page-examples

Andrea Baino
Web & Digital Designer
Da sempre appassionato di comunicazione e progetto, mi sono laureato in Design e Comunicazione Visiva al Politecnico di Torino nel 2014.
Visual Designer per formazione, Nerd per passione: tutti i giorni lavoro per sviluppare strategie e piattaforme digitali, con particolare attenzione all'implementazione di strumenti web avanzati.
+
Fai partire il tuo progetto
di brand, web o social media.